
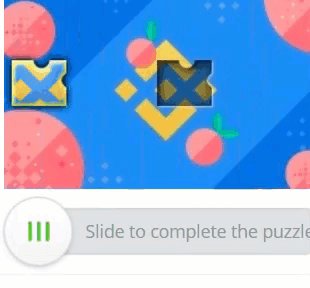
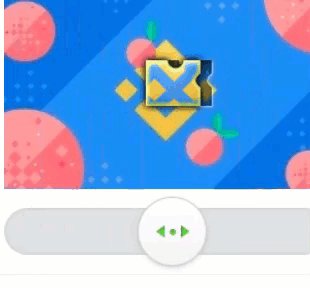
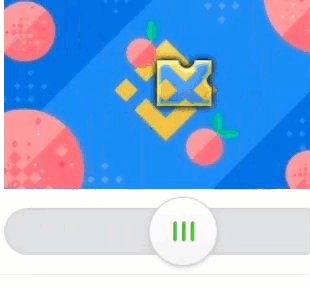
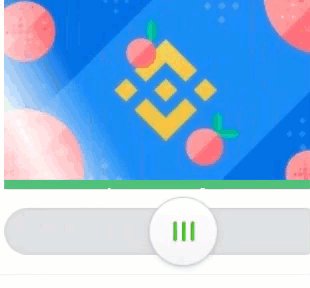
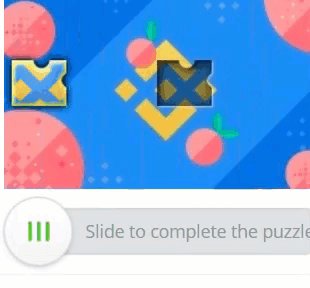
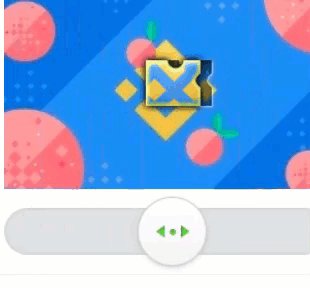
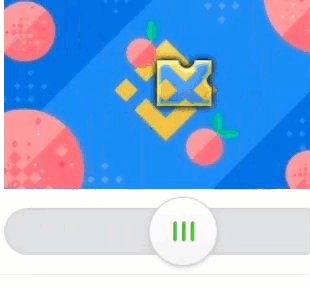
FYI, the puzzle piece does not always appear at the same vertical position. Sometimes it's higher, sometimes lower.
Moderators: JRL, Dorian (MJT support)



Code: Select all
IfNotFileExists>%SCRIPT_DIR%\needle.bmp
ExportData>BUTTON_IMAGE.BMP_DATA,%SCRIPT_DIR%\needle.bmp
Endif>
Let>WINDOW_TO_LOOK_IN=GeeTest CAPTCHA | Demo - Google Chrome
Let>URL_TO_DEMO=https://www.geetest.com/en/demo
Let>BUTTON_CAPTION=Slide CAPTCHA
Let>VERIFY_CLASS=geetest_radar_tip
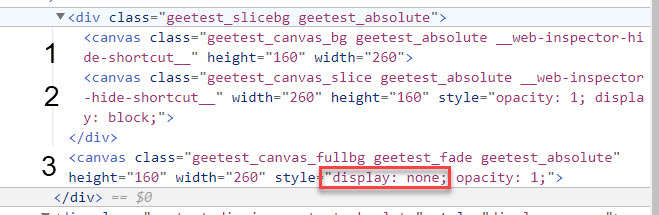
Let>CANVAS_DIRTY_CLASS=geetest_canvas_bg
Let>CANVAS_CLEAN_CLASS=geetest_canvas_fullbg
Let>SLIDER_BUTTON_CLASS=geetest_slider_button
Let>MISMATCH_TOL=100
Let>MISMATCH_STREAK=30
Let>MOUSE_SLIDE_TWEAK_PIXELS=-2
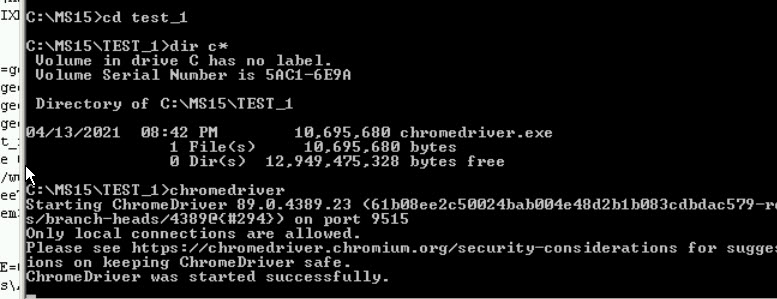
Let>CHROMEDRIVER_EXE=%SCRIPT_DIR%\chromedriver.exe
ChromeStart>SessionID
ChromeNavigate>SessionID,url,%URL_TO_DEMO%
ChromeExecute>SessionID,[...document.getElementsByTagName("button")].map(button => { if (button.textContent === "%BUTTON_CAPTION%") { button.click() } })
//an element with id="wait" will get a style of "display: none;" when the captcha is loaded... could be used instead of wait
Wait>5
ChromeExecute>SessionID,document.querySelector(".%VERIFY_CLASS%").click()
Wait>3
LabelToVar>compare_canvas,JS_CODE,0,0,*/
ChromeExecute>SessionID,JS_CODE
ChromeFindElements>SessionID,id,get_pixels_to_travel,element
ChromeGetElementData>SessionID,element_1,text,PIXELS_TO_MOVE_MOUSE
IfNot>PIXELS_TO_MOVE_MOUSE>0
Exit>
Endif>
FindImagePos>%SCRIPT_DIR%\needle.bmp,WINDOW:%WINDOW_TO_LOOK_IN%,0.7,1,MOUSE_X_START,MOUSE_Y_START,NumFound,CCOEFF
If>NumFound>0
Let>SLIDE_TO_END_POSITION=PIXELS_TO_MOVE_MOUSE+MOUSE_SLIDE_TWEAK_PIXELS
MouseMove>MOUSE_X_START_0,MOUSE_Y_START_0
LDown
Let>k=0
Repeat>k
Let>k=k+1
Let>MOUSE_NEW_POSITION=MOUSE_X_START_0+k
MouseMove>MOUSE_NEW_POSITION,MOUSE_Y_START_0
If>k>SLIDE_TO_END_POSITION
Let>k=SLIDE_TO_END_POSITION
Endif>
Until>k=SLIDE_TO_END_POSITION
Lup
Endif
/*
compare_canvas:
let sliderButton = document.querySelector(".%SLIDER_BUTTON_CLASS%");
let canvasFrame = document.querySelector(".%CANVAS_DIRTY_CLASS%");
let dirtyCanvas = document.querySelector(".%CANVAS_DIRTY_CLASS%").getContext("2d");
let dirtyPixels = dirtyCanvas.getImageData(0, 0, canvasFrame.width, canvasFrame.height);
let dirtyPixel = dirtyPixels.data;
let cleanCanvas = document.querySelector(".%CANVAS_CLEAN_CLASS%").getContext("2d");
let cleanPixels = cleanCanvas.getImageData(0, 0, canvasFrame.width, canvasFrame.height);
let cleanPixel = cleanPixels.data;
let misMatchTolerance = %MISMATCH_TOL%;
let misMatchCountWanted = %MISMATCH_STREAK%;
let misMatchCount = 0;
sliderButton.scrollIntoView({
behavior: 'auto',
block: 'center',
inline: 'center'
});
for (let i = 0; i < dirtyPixel.length; i += 4) {
let dirtyRGBA = dirtyPixel[i] + dirtyPixel[i+1] + dirtyPixel[i+2] + dirtyPixel[i+3];
let cleanRGBA = cleanPixel[i] + cleanPixel[i+1] + cleanPixel[i+2] + cleanPixel[i+3];
let diffCheck = Math.abs(dirtyRGBA - cleanRGBA);
if (diffCheck > misMatchTolerance) {
misMatchCount++;
} else {
misMatchCount = 0;
}
if (misMatchCount === misMatchCountWanted) {
let pixelNumber = Math.floor(i / 4 - misMatchCountWanted);
let offsetX = pixelNumber % canvasFrame.width;
let offsetY = ( pixelNumber - offsetX ) / canvasFrame.width;
dirtyCanvas.fillStyle = "rgb(56,255,3)";
dirtyCanvas.fillRect( offsetX, 0, 3, canvasFrame.height );
dirtyCanvas.fillRect( 0, offsetY, canvasFrame.width, 3 );
let dumpElement = document.createElement("div");
dumpElement.id = "get_pixels_to_travel";
dumpElement.innerText = offsetX;
document.body.appendChild(dumpElement);
break;
}
}
*/
/*
BUTTON_IMAGE.BMP_DATA:
424DDA05000000000000360000002800000013000000130000000100200000000000A405000000000000000000000000000000000000F7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F
7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F8FFF7F8F8FFF7F7F8FFF7F7F8FFF7F8F8FFF7F7F7FFF8F8F7FFF7F7F8FFF7F7F7FFF7F7F7FFF7F7F7FFF7
F7F7FFF7F8F7FFF7F7F8FFF7F8F7FFF7F7F7FFF7F8F7FFF7F7F8FFF8F8F8FFF8F8F8FF7ECFA6FF10C368FF77E2ABFFF8F8F8FFF8F8F8FFF8F8F8FFF8F8F8FF7ECFA6FF10C368FF77E2ABFFF8F8F8FFF8F8F8FFF8F8F8FFF8F8F8FF7ECFA6FF10C368FF77E2ABFFF8F8F8FFF8F8F8FF12AB5CFF05C562FF06D369FFF8F8F8FFF
8F8F8FFF8F8F8FFF8F8F8FF12AB5CFF05C562FF06D369FFF8F8F8FFF8F8F8FFF8F8F8FFF8F8F8FF12AB5CFF05C562FF06D369FFF8F8F8FFF8F8F8FF0FAA5AFF05C562FF00D266FFF8F8F8FFF8F8F8FFF8F8F8FFF8F8F8FF0FAA5AFF05C562FF00D266FFF8F8F8FFF8F8F8FFF8F8F8FFF8F8F8FF0FAA5AFF05C562FF00D266FF
F8F8F8FFF8F8F8FF0FAA5AFF05C562FF00D266FFF8F8F8FFF8F8F8FFF9F8F8FFF8F8F8FF0FAA5AFF05C562FF00D266FFF8F8F8FFF9F8F8FFF8F8F8FFF8F8F8FF0FAA5AFF05C562FF00D266FFF9F9F9FFF9F9F9FF0FAA5AFF05C562FF00D266FFF9F9F9FFF9F9F9FFF9F9F9FFF9F9F9FF0FAA5AFF05C562FF00D266FFF9F9F9F
FF9F9F9FFF9F9F9FFF9F9F9FF0FAA5AFF05C562FF00D266FFF9F9F9FFF9F9F9FF0FAA5AFF05C562FF00D266FFF9F9F9FFF9F9F9FFF9F9F9FFF9F9F9FF0FAA5AFF05C562FF00D266FFF9F9F9FFF9F9F9FFF9F9F9FFF9F9F9FF0FAA5AFF05C562FF00D266FFF9F9F9FFF9F9F9FF0FAA5AFF05C562FF00D266FFF9F9F9FFF9F9F9
FFF9F9F9FFF9F9F9FF0FAA5AFF05C562FF00D266FFF9F9F9FFF9F9F9FFF9F9F9FFF9F9F9FF0FAA5AFF05C562FF00D266FFF9F9F9FFF9F9F9FF0FAA5AFF05C562FF00D266FFF9F9F9FFF9F9F9FFF9F9F9FFF9F9F9FF0FAA5AFF05C562FF00D266FFF9F9F9FFF9F9F9FFF9F9F9FFF9F9F9FF0FAA5AFF05C562FF00D266FFFAFAF
9FFFAFAFAFF0FAA5AFF05C562FF00D266FFF9FAFAFFFAF9F9FFF9FAFAFFFAFAFAFF0FAA5AFF05C562FF00D266FFF9F9FAFFFAFAFAFFFAFAFAFFFAF9F9FF0FAA5AFF05C562FF00D266FFFAFAFAFFFAFAFAFF0FAA5AFF05C562FF00D266FFFAFAFAFFFAFAFAFFFAFAFAFFFAFAFAFF0FAA5AFF05C562FF00D266FFFAFAFAFFFAFA
FAFFFAFAFAFFFAFAFAFF0FAA5AFF05C562FF00D266FFFAFAFAFFFAFAFAFF0FAA5AFF05C562FF00D266FFFAFAFAFFFAFAFAFFFAFAFAFFFAFAFAFF0FAA5AFF05C562FF00D266FFFAFAFAFFFAFAFAFFFAFAFAFFFAFAFAFF0FAA5AFF05C562FF00D266FFFAFAFAFFFAFAFAFF0FAA5AFF05C562FF00D266FFFAFAFAFFFAFAFAFFFAF
AFAFFFAFAFAFF0FAA5AFF05C562FF00D266FFFAFAFAFFFAFAFAFFFAFAFAFFFAFAFAFF0FAA5AFF05C562FF00D266FFFBFBFBFFFBFAFAFF0FAA5AFF05C562FF00D266FFFAFBFBFFFBFBFBFFFBFAFAFFFBFBFBFF0FAA5AFF05C562FF00D266FFFAFBFAFFFBFBFBFFFAFAFBFFFAFAFBFF0FAA5AFF05C562FF00D266FFFBFBFBFFFB
FBFBFF0FA95AFF06C161FF01CE65FFFBFBFBFFFBFBFBFFFBFBFBFFFBFBFBFF0FA95AFF06C161FF01CE65FFFBFBFBFFFBFBFBFFFBFBFBFFFBFBFBFF0FA95AFF06C161FF01CE65FFFBFBFBFFFBFBFBFF14A45AFF0BB45DFF0EBF64FFFBFBFBFFFBFBFBFFFBFBFBFFFBFBFBFF14A45AFF0BB45DFF0EBF64FFFBFBFBFFFBFBFBFFF
BFBFBFFFBFBFBFF14A45AFF0BB45DFF0EBF64FFFBFBFBFFFBFBFBFF82CAA5FF1CA760FF80CFA7FFFBFBFBFFFBFBFBFFFBFBFBFFFBFBFBFF82CAA5FF1CA760FF80CFA7FFFBFBFBFFFBFBFBFFFBFBFBFFFBFBFBFF82CAA5FF1CA760FF80CFA7FF
*/
(1:1) Unquoted string in JSON data only valid for dictionary names.




So you need to use 15.0.18 for it to work.

Will try again tomorrow.This XML file does not appear to have any style information associated with it. The document tree is shown below.
<Error>
<Code>MalformedSignature</Code>
<Message>Could not unencode Signature</Message>
</Error>

Code: Select all
//CAUSES OF ERROR:
//If you get a network failure it's probably due to the wait on line 46 being too small.
//If you get slider overshooting it's probably due to the find image pos tolerance on line 41 being not strict enough.
IfNotFileExists>%SCRIPT_DIR%\needle.bmp
ExportData>BUTTON_IMAGE.BMP_DATA,%SCRIPT_DIR%\needle.bmp
Endif>
Let>WINDOW_TO_LOOK_IN=GeeTest CAPTCHA | Demo - Google Chrome
Let>URL_TO_DEMO=https://www.geetest.com/en/demo
Let>BUTTON_CAPTION=Slide CAPTCHA
Let>VERIFY_CLASS=geetest_radar_tip
Let>CANVAS_DIRTY_CLASS=geetest_canvas_bg
Let>CANVAS_CLEAN_CLASS=geetest_canvas_fullbg
Let>SLIDER_TRACK_CLASS=geetest_slider_track
Let>SLIDER_BUTTON_CLASS=geetest_slider_button
Let>MISMATCH_TOL=50
Let>MISMATCH_STREAK=35
Let>MOUSE_SLIDE_TWEAK_PIXELS=-2
Let>CHROMEDRIVER_EXE=%SCRIPT_DIR%\chromedriver.exe
Let>LOOP_max=5
Let>LOOP_k=0
Repeat>LOOP_k
Let>LOOP_k=LOOP_k+1
GoSub>THE_CAPTCHA_ROUTINE
Until>LOOP_k=LOOP_max
SRT>THE_CAPTCHA_ROUTINE
ChromeStart>SessionID
ChromeNavigate>SessionID,url,%URL_TO_DEMO%
ChromeExecute>SessionID,[...document.getElementsByTagName("button")].map(button => { if (button.textContent === "%BUTTON_CAPTION%") { button.click() } })
//an element with id="wait" will get a style of "display: none;" when the captcha is loaded... could be used instead of wait
Wait>5
ChromeExecute>SessionID,document.querySelector(".%VERIFY_CLASS%").click()
Wait>3
LabelToVar>compare_canvas,JS_CODE,1,0,*/
ChromeExecute>SessionID,JS_CODE
ChromeFindElements>SessionID,id,get_pixels_to_travel,element
ChromeGetElementData>SessionID,element_1,text,PIXELS_TO_MOVE_MOUSE
If>PIXELS_TO_MOVE_MOUSE>0
FindImagePos>%SCRIPT_DIR%\needle.bmp,WINDOW:%WINDOW_TO_LOOK_IN%,0.7,1,MOUSE_X_START,MOUSE_Y_START,NumFound,CCOEFF
If>NumFound>0
Let>SLIDE_TO_END_POSITION=PIXELS_TO_MOVE_MOUSE+MOUSE_SLIDE_TWEAK_PIXELS
MouseMove>MOUSE_X_START_0,MOUSE_Y_START_0
LDown
Wait>0.5
Let>k=0
Repeat>k
Let>k=k+1
Let>MOUSE_NEW_POSITION=MOUSE_X_START_0+k
MouseMove>MOUSE_NEW_POSITION,MOUSE_Y_START_0
If>k>SLIDE_TO_END_POSITION
Let>k=SLIDE_TO_END_POSITION
Endif>
Until>k=SLIDE_TO_END_POSITION
Wait>0.5
Lup
Endif
Wait>3
Endif>
ChromeQuit>SessionID
END>THE_CAPTCHA_ROUTINE
/*
compare_canvas:
let sliderButton = document.querySelector(".%SLIDER_BUTTON_CLASS%");
let canvasFrame = document.querySelector(".%CANVAS_DIRTY_CLASS%");
let dirtyCanvas = document.querySelector(".%CANVAS_DIRTY_CLASS%").getContext("2d");
let dirtyPixels = dirtyCanvas.getImageData(0, 0, canvasFrame.width, canvasFrame.height);
let dirtyPixel = dirtyPixels.data;
let cleanCanvas = document.querySelector(".%CANVAS_CLEAN_CLASS%").getContext("2d");
let cleanPixels = cleanCanvas.getImageData(0, 0, canvasFrame.width, canvasFrame.height);
let cleanPixel = cleanPixels.data;
let misMatchTolerance = %MISMATCH_TOL%;
let misMatchCountWanted = %MISMATCH_STREAK%;
let misMatchCount = 0;
sliderButton.scrollIntoView({
behavior: 'auto',
block: 'center',
inline: 'center'
});
for (let i = 0; i < dirtyPixel.length; i += 4) {
let dirtyRGBA = dirtyPixel[i] + dirtyPixel[i+1] + dirtyPixel[i+2] + dirtyPixel[i+3];
let cleanRGBA = cleanPixel[i] + cleanPixel[i+1] + cleanPixel[i+2] + cleanPixel[i+3];
let diffCheck = Math.abs(dirtyRGBA - cleanRGBA);
if (diffCheck > misMatchTolerance) {
misMatchCount++;
} else {
misMatchCount = 0;
}
if (misMatchCount === misMatchCountWanted) {
let pixelNumber = Math.floor(i / 4 - misMatchCountWanted);
let offsetX = pixelNumber % canvasFrame.width;
let offsetY = ( pixelNumber - offsetX ) / canvasFrame.width;
dirtyCanvas.fillStyle = "rgb(56,255,3)";
dirtyCanvas.fillRect( offsetX, 0, 3, canvasFrame.height );
dirtyCanvas.fillRect( 0, offsetY, canvasFrame.width, 3 );
let dumpElement = document.createElement("div");
dumpElement.id = "get_pixels_to_travel";
dumpElement.innerText = offsetX;
document.body.appendChild(dumpElement);
break;
}
}
*/
/*
BUTTON_IMAGE.BMP_DATA:
424DDA05000000000000360000002800000013000000130000000100200000000000A405000000000000000000000000000000000000F7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F
7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F7FFF7F7F8FFF7F8F8FFF7F7F8FFF7F7F8FFF7F8F8FFF7F7F7FFF8F8F7FFF7F7F8FFF7F7F7FFF7F7F7FFF7F7F7FFF7
F7F7FFF7F8F7FFF7F7F8FFF7F8F7FFF7F7F7FFF7F8F7FFF7F7F8FFF8F8F8FFF8F8F8FF7ECFA6FF10C368FF77E2ABFFF8F8F8FFF8F8F8FFF8F8F8FFF8F8F8FF7ECFA6FF10C368FF77E2ABFFF8F8F8FFF8F8F8FFF8F8F8FFF8F8F8FF7ECFA6FF10C368FF77E2ABFFF8F8F8FFF8F8F8FF12AB5CFF05C562FF06D369FFF8F8F8FFF
8F8F8FFF8F8F8FFF8F8F8FF12AB5CFF05C562FF06D369FFF8F8F8FFF8F8F8FFF8F8F8FFF8F8F8FF12AB5CFF05C562FF06D369FFF8F8F8FFF8F8F8FF0FAA5AFF05C562FF00D266FFF8F8F8FFF8F8F8FFF8F8F8FFF8F8F8FF0FAA5AFF05C562FF00D266FFF8F8F8FFF8F8F8FFF8F8F8FFF8F8F8FF0FAA5AFF05C562FF00D266FF
F8F8F8FFF8F8F8FF0FAA5AFF05C562FF00D266FFF8F8F8FFF8F8F8FFF9F8F8FFF8F8F8FF0FAA5AFF05C562FF00D266FFF8F8F8FFF9F8F8FFF8F8F8FFF8F8F8FF0FAA5AFF05C562FF00D266FFF9F9F9FFF9F9F9FF0FAA5AFF05C562FF00D266FFF9F9F9FFF9F9F9FFF9F9F9FFF9F9F9FF0FAA5AFF05C562FF00D266FFF9F9F9F
FF9F9F9FFF9F9F9FFF9F9F9FF0FAA5AFF05C562FF00D266FFF9F9F9FFF9F9F9FF0FAA5AFF05C562FF00D266FFF9F9F9FFF9F9F9FFF9F9F9FFF9F9F9FF0FAA5AFF05C562FF00D266FFF9F9F9FFF9F9F9FFF9F9F9FFF9F9F9FF0FAA5AFF05C562FF00D266FFF9F9F9FFF9F9F9FF0FAA5AFF05C562FF00D266FFF9F9F9FFF9F9F9
FFF9F9F9FFF9F9F9FF0FAA5AFF05C562FF00D266FFF9F9F9FFF9F9F9FFF9F9F9FFF9F9F9FF0FAA5AFF05C562FF00D266FFF9F9F9FFF9F9F9FF0FAA5AFF05C562FF00D266FFF9F9F9FFF9F9F9FFF9F9F9FFF9F9F9FF0FAA5AFF05C562FF00D266FFF9F9F9FFF9F9F9FFF9F9F9FFF9F9F9FF0FAA5AFF05C562FF00D266FFFAFAF
9FFFAFAFAFF0FAA5AFF05C562FF00D266FFF9FAFAFFFAF9F9FFF9FAFAFFFAFAFAFF0FAA5AFF05C562FF00D266FFF9F9FAFFFAFAFAFFFAFAFAFFFAF9F9FF0FAA5AFF05C562FF00D266FFFAFAFAFFFAFAFAFF0FAA5AFF05C562FF00D266FFFAFAFAFFFAFAFAFFFAFAFAFFFAFAFAFF0FAA5AFF05C562FF00D266FFFAFAFAFFFAFA
FAFFFAFAFAFFFAFAFAFF0FAA5AFF05C562FF00D266FFFAFAFAFFFAFAFAFF0FAA5AFF05C562FF00D266FFFAFAFAFFFAFAFAFFFAFAFAFFFAFAFAFF0FAA5AFF05C562FF00D266FFFAFAFAFFFAFAFAFFFAFAFAFFFAFAFAFF0FAA5AFF05C562FF00D266FFFAFAFAFFFAFAFAFF0FAA5AFF05C562FF00D266FFFAFAFAFFFAFAFAFFFAF
AFAFFFAFAFAFF0FAA5AFF05C562FF00D266FFFAFAFAFFFAFAFAFFFAFAFAFFFAFAFAFF0FAA5AFF05C562FF00D266FFFBFBFBFFFBFAFAFF0FAA5AFF05C562FF00D266FFFAFBFBFFFBFBFBFFFBFAFAFFFBFBFBFF0FAA5AFF05C562FF00D266FFFAFBFAFFFBFBFBFFFAFAFBFFFAFAFBFF0FAA5AFF05C562FF00D266FFFBFBFBFFFB
FBFBFF0FA95AFF06C161FF01CE65FFFBFBFBFFFBFBFBFFFBFBFBFFFBFBFBFF0FA95AFF06C161FF01CE65FFFBFBFBFFFBFBFBFFFBFBFBFFFBFBFBFF0FA95AFF06C161FF01CE65FFFBFBFBFFFBFBFBFF14A45AFF0BB45DFF0EBF64FFFBFBFBFFFBFBFBFFFBFBFBFFFBFBFBFF14A45AFF0BB45DFF0EBF64FFFBFBFBFFFBFBFBFFF
BFBFBFFFBFBFBFF14A45AFF0BB45DFF0EBF64FFFBFBFBFFFBFBFBFF82CAA5FF1CA760FF80CFA7FFFBFBFBFFFBFBFBFFFBFBFBFFFBFBFBFF82CAA5FF1CA760FF80CFA7FFFBFBFBFFFBFBFBFFFBFBFBFFFBFBFBFF82CAA5FF1CA760FF80CFA7FF
*/